列表
-
前端
就像其他人一样,开发人员喜欢知道一些可以展示给同事或朋友的小技巧。今天,我决定写一些键盘魔术,你可以在使用 Node Package Manager(NPM) 时使用它们。这些不仅会给你和你周围的人留下深刻的印象,而且也会让你的工作流程更快
-
前端
本篇文章聊聊前端项目的实战中,是如何使用package.json对依赖包进行版本管理的。不同规则,对依赖的管理会产生什么影响。npm版本号定义版本格式:X.Y.Z[-string]其含义为:X:主版本号Y:次版本号Z:修正版本号string
-
前端
本篇文章带大家了解一下三种JavaScript包管理器(npm、yarn、pnpm),并将这三种包管理器进行对比,聊聊npm、yarn、pnpm三者的区别和关联,希望对大家有所帮助,如有问题欢迎指出!包管理器领域的三个主要参与者:npmYa
-
前端
npm是node默认包管理工具,在前端开发中,熟悉npm常用命令,对我们解决问题会有很大帮助。下面本篇文章就给大家整理分享一些npm 常用指令,希望对大家有所帮助!npm源设置查询当前源配置npm get registry设置淘宝镜像源(淘
-
前端
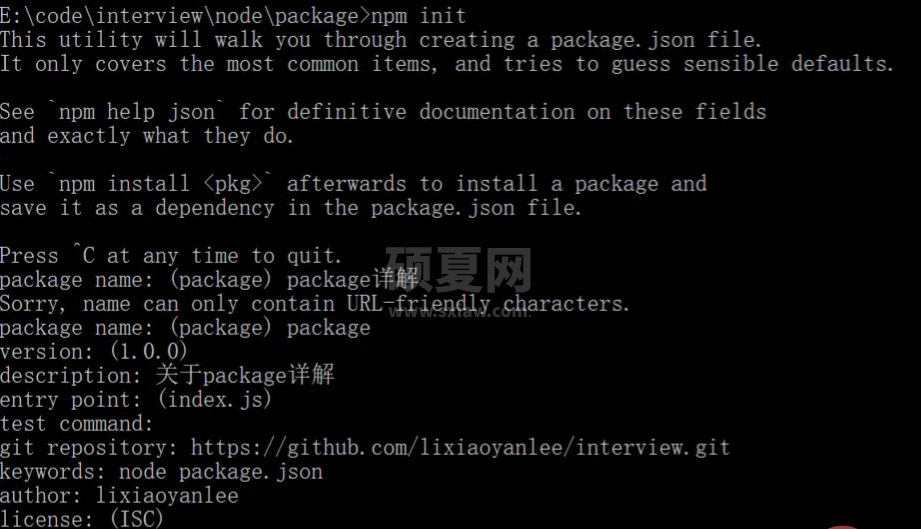
管理本地安装的npm包的最佳方法是创建一个 package.json文件。本篇文章就来带大家了解一下package.json文件,希望对大家有所帮助!了解package.json每个项目(npm上下载的包,或者其他的nodejs项目)的根目
-
工具类
npm路径怎么添加到vscode安装了Node.js ,npm等命令在vscode无效怎么解决呢。解决方法:vscode终端使用的是系统的cmd,所以vscode无法使用npm命令需要先解决cmd无法使用npm的问题。如果是下载的zip压缩